Menampilkan rating bintang richsnippets pada search engine result page (SERP) merupakan sebuah daya tarik sendiri bagi para blogger, bagaimana tidak ketika seseorang melakukan sebuah pencarian pada search engine tiba-tiba pada halaman pertama muncul sebuah blog yang dibawahnya terdapat lima buah bintang disertai dengan foto profil google plus sehingga menarik perhatian orang tersebut untuk membuka link tersebut.
Cara pemasangan rating bintang ini ada dua macam, yang pertama pemasangan yang direkomendasikan oleh google dan yang kedua saya tidak tau siapa yang membuat dan menyebarkannya, namun pada kesempatan kali ini saya akan membahas tentang bagaimana cara memasang snippet rating star rekomendasi google.
Well, tanpa panjang lebar lagi, langsung aja yuk simak bagaimana cara pemasangan rating stars ini pada blog. Berikut caranya :
- Login ke blogger dengan akun sobat
- Pada menu Dashboard, pilih Template » Edit HTML dan centang "Expand Template Widget"
- Untuk menghindari kekeliruan dalam pemasangannya, alangkah baiknya jika sobat membackup template terlebih dahulu
- Copy kode di bawah ini dan pastekan tepat di bawah tag <head>
<link href="https://plus.google.com/108801075003252823592" rel="author"></link>
Keterangan :
Warna Biru ganti dengan ID Profil Google Plus yang sobat punya
- Langkah selanjutnya, Copy dan paste kode di bawah ini tepat di bawah tag <body>
<div itemscope='' itemtype='http://data-vocabulary.org/Review'>
- Dan masukkan kode penutup di bawah ini tepat di atas atas tag </body>
</div>
- Selanjutnya, cari kode HTML yang kurang lebih seperti di bawah ini :
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
- Jika sudah ketemu, tambahkan kode itempropnya sehingga akan tampak terlihat seperti di bawah ini :
<span itemprop='itemreviewed'><span itemprop='description'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</span></span>
- Masih belum selesai sobat...!!! Langkah berikutnya, cari kode seperti di bawah ini :
<span class='fn'><data:post.author/></span>
- Jika sudah dapat, tambahkan kode beberapa potong kode HTML sehingga hasilnya akan jadi seperti ini :
<span class='fn'><span itemprop='reviewer'><data:post.author/></span></span>
- Lanjutkan lagi dengan penambahan ratingnya tepat sesudah kode </b:if> dan Jika disatukan maka hasilnya akan jadi seperti di bawah ini :
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><span itemprop='reviewer'><data:post.author/></span></span>
</b:if>
<span itemprop="rating">4.5</span>
</span>
- Terakhir, simpan template sobat.
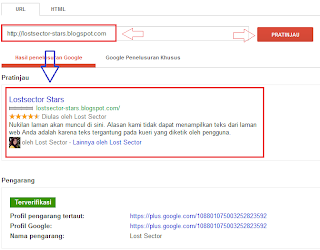
Dan untuk mengeceknya apakah langkah sobat yang lakukan sudah benar atau tidak, silahkan cek di webmaster tools richsnippets (tools ini juga untuk mengecek Peringatan : Missing Required Field "Updated") Kalau berhasil, maka reviewnya akan terlihat seperti gambar di bawah ini.
Klik untuk memperbesar gambarnya
NOTE :
Pemasangan rating bintang richsnippets ini sendiri memerlukan waktu bagi mesin pencari untuk mencrawl dan menampilkannya pada halaman mereka.
Sampai disini ada pertanyaan? kalau ada, silahkan memberikan komentar di bawah. Insya Allah saya akan menjawab pertanyaan yang sobat ajukan sesuai kemampuan dan pengetahuan saya. Terima kasih dan salam bloggers...!!!







No comments:
Post a Comment